WNE Security News
Read more about “How to Code Output Encoding Best Practices for Secure Coding” and the most important cybersecurity news to stay up to date with
How to Code Output Encoding Best Practices for Secure Coding

WNE Security Publisher
10/10/2024

Learn about How to Code Output Encoding Best Practices for Secure Coding and other new best practices and newly exploited vulnerabilities by subscribing to our newsletter.
Guide to Cybersecurity Best Coding Practice: Output Encoding
Output encoding is a crucial cybersecurity practice that involves converting user-supplied data into a safe format before rendering it in a web page or other output medium. The main goal of output encoding is to prevent Cross-Site Scripting (XSS) and other injection attacks by ensuring that potentially harmful data is displayed as text and not executed as code.
When user input or dynamic data is displayed on a web page or returned in an application’s output, without proper encoding, attackers can inject malicious scripts that can be executed in the browser. Output encoding ensures that characters with special meanings in HTML, JavaScript, or other output contexts are safely represented so that they do not pose a security risk.
This guide dives into the details of output encoding, providing examples and best practices to keep your application secure.
Understanding Output Encoding
Output encoding transforms special characters into a form that is harmless when rendered by the browser. For example, characters like <, >, and " are commonly used in HTML and JavaScript, but if they are part of untrusted user input, they can lead to vulnerabilities like XSS attacks.
To prevent this:
<should be encoded as<>should be encoded as>"should be encoded as"'should be encoded as'&should be encoded as&
Without encoding, an attacker could inject malicious JavaScript code into a web page, causing the browser to execute unintended scripts.
When to Use Output Encoding
Output encoding is critical when user input or dynamic content is displayed in the following contexts:
- HTML content: When rendering user-generated content in a webpage (e.g., comments or blog posts).
- JavaScript context: When including user data inside JavaScript, especially within inline scripts.
- URLs: When user input is part of a URL, such as query parameters.
- CSS styles: When embedding user-supplied content into CSS.
- Attributes: When using dynamic values in HTML attributes such as
href,src,title, orvalue.
Types of Output Encoding
There are several types of output encoding depending on the context in which the data will be displayed. These include HTML encoding, JavaScript encoding, URL encoding, and CSS encoding. Each type addresses a specific risk depending on how the data will be consumed or rendered.
HTML Encoding
HTML encoding converts characters that have special meanings in HTML into their encoded equivalents. This ensures that malicious input is displayed as text instead of being interpreted as HTML.
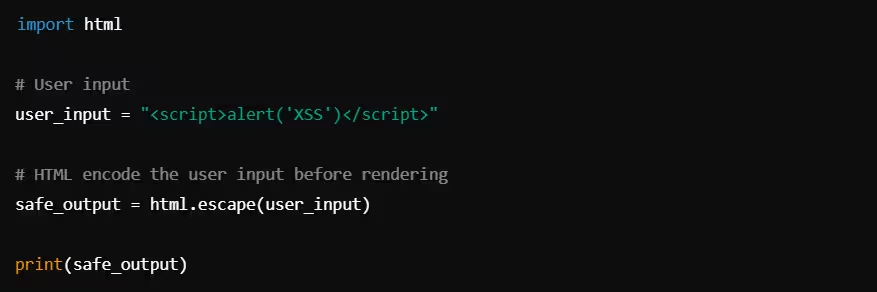
Example: HTML Encoding in Python

Output:
In this example, html.escape() safely encodes the <script> tags, preventing the browser from executing the JavaScript code.
JavaScript Encoding
When including user input within JavaScript code (such as inside a script block), special care must be taken to encode characters that can break the JavaScript context or introduce executable code.
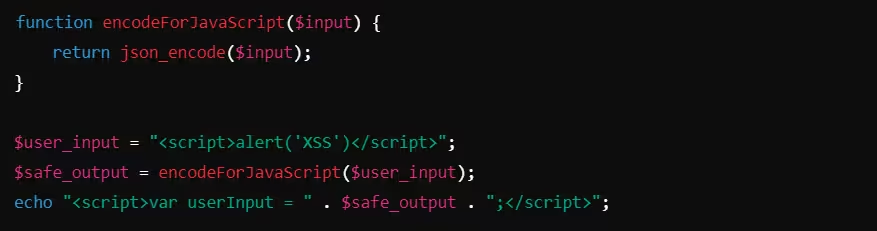
Example: JavaScript Encoding in PHP

In this example, json_encode() safely encodes the user input for use in JavaScript. It ensures that any special characters, such as quotes or tags, are escaped.
URL Encoding
When user input is included in URLs (e.g., query strings, form actions), it should be URL-encoded to prevent characters from being misinterpreted by the browser or application.
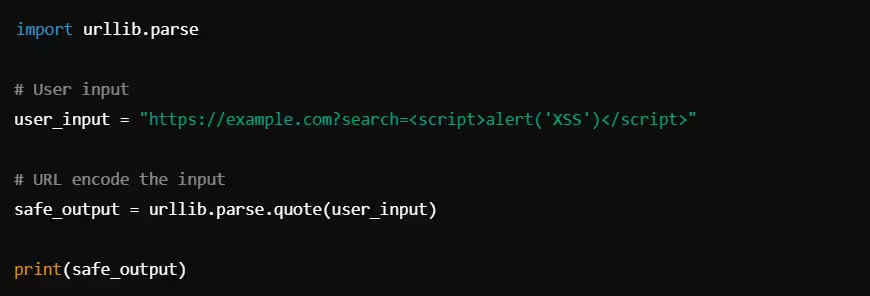
Example: URL Encoding in Python

Output:
https%3A//example.com%3Fsearch%3D%3Cscript%3Ealert%28%27XSS%27%29%3C/script%3E
URL encoding ensures that characters like ?, &, and = are properly encoded and interpreted safely by the browser.
CSS Encoding
When inserting user input into CSS, certain characters, such as } or ;, can break out of the intended style and inject malicious styles. Encoding user data within a CSS context is essential to prevent attacks that target the CSS layout.
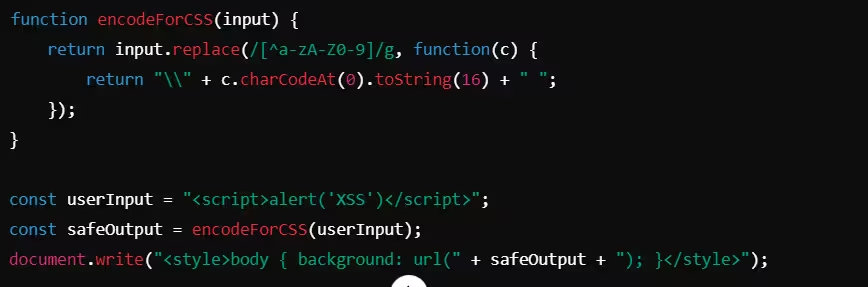
Example: CSS Encoding in JavaScript

In this example, the user input is encoded so that no special characters can be interpreted as executable within the CSS block.
Best Practices for Output Encoding
While output encoding is a powerful defense against XSS and other injection attacks, its effectiveness depends on consistent and proper implementation. The following best practices can help ensure your application remains secure:
Use framework-provided encoding functions: Most modern web frameworks provide built-in methods for encoding output. For example:
- Django (Python) automatically escapes HTML in templates unless explicitly marked as safe.
- Spring (Java) provides functions for HTML and JavaScript escaping.
- Express.js (Node.js) allows middleware for secure output.
Using these native functions ensures consistent and safe encoding.
Encode based on the context: Different contexts require different types of encoding. For example, HTML encoding is suitable for rendering user content in a webpage, while JavaScript encoding is required when including user data in script tags. Always use the appropriate encoding type for the context in which the data will be used.
Avoid mixing user input with code: Wherever possible, keep user input and code separate to prevent accidental execution. For example, avoid embedding user input directly into inline scripts or HTML attributes without proper encoding.
Sanitize inputs as well: In addition to encoding outputs, sanitize inputs to prevent potentially harmful data from being processed or stored in the first place. This adds an additional layer of defense.
Always escape special characters: Even if user input appears harmless (e.g., a simple string), escape special characters such as
<,>, and&to prevent them from being interpreted in unexpected ways by the browser.
Common Pitfalls to Avoid
Forgetting to encode in all contexts: A common mistake is encoding data only in the HTML context and forgetting about JavaScript, URL, or CSS contexts. Each context requires a different type of encoding, and failing to account for this can lead to security vulnerabilities.
Over-escaping: Encoding too aggressively can result in unexpected behavior, such as breaking legitimate functionality or user experience. Encode only where necessary and in the correct context.
Relying on client-side encoding alone: While encoding on the client-side (in JavaScript) can prevent some attacks, always perform encoding on the server-side as well, since client-side code can be bypassed by attackers.
Output encoding is a key cybersecurity best practice that helps protect applications from XSS and other injection attacks. By encoding user input before rendering it in HTML, JavaScript, URLs, or CSS, you ensure that potentially malicious data is safely displayed as text rather than executable code. Using proper encoding functions based on the output context, combined with input sanitization and validation, ensures that your application can handle dynamic data securely.
Learn more about WNE Security products and services that can help keep you cyber safe.
Learn about How to Code Output Encoding Best Practices for Secure Coding and other new best practices and newly exploited vulnerabilities by subscribing to our newsletter.
Subscribe to WNE Security’s newsletter for the latest cybersecurity best practices, 0-days, and breaking news. Or learn more about “How to Code Output Encoding Best Practices for Secure Coding” by clicking the links below



