WNE Security News
Read more about “How to Code Input Sanitization and Validation” and the most important cybersecurity news to stay up to date with
How to Code Input Sanitization and Validation

WNE Security Publisher
10/10/2024

Learn about How to Code Input Sanitization and Validation and other new best practices and newly exploited vulnerabilities by subscribing to our newsletter.
Guide to Input Sanitization and Validation
Input validation and sanitization are fundamental security practices in software development that protect applications from common attacks, such as SQL injection, cross-site scripting (XSS), and other forms of input-based vulnerabilities. These techniques ensure that any user-supplied data is handled securely and processed safely within an application.
While input validation ensures that data is of the expected type, format, and range, sanitization removes or escapes any potentially harmful characters or code embedded in the input. Together, these practices are essential for building secure applications that defend against malicious attacks.
Understanding Input Validation
Input validation is the process of ensuring that incoming data conforms to the expected format, type, and constraints before it is processed. By validating inputs, you ensure that the data meets the application’s requirements and is safe to use.
There are two main approaches to input validation:
- Whitelist validation (preferred): Only allow valid, expected input. For example, if a field expects a numeric value between 1 and 100, reject anything outside this range.
- Blacklist validation (less secure): Reject known bad values or characters. This method is less reliable as attackers can find new ways to bypass the blacklist.
Key principles of input validation:
- Validate all inputs, whether they come from forms, URLs, cookies, or external sources (e.g., APIs).
- Validate on both the client-side (for user experience) and server-side (for security).
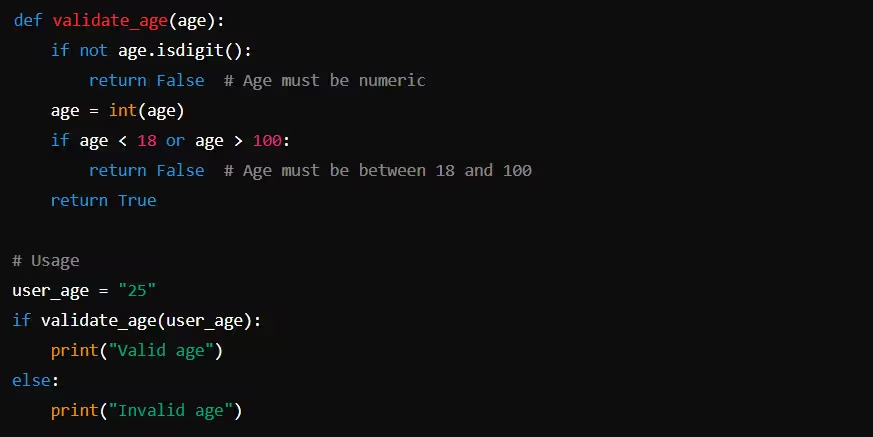
Example: Numeric Validation in Python

In this example, the function ensures that the input is a number and falls within the expected range.
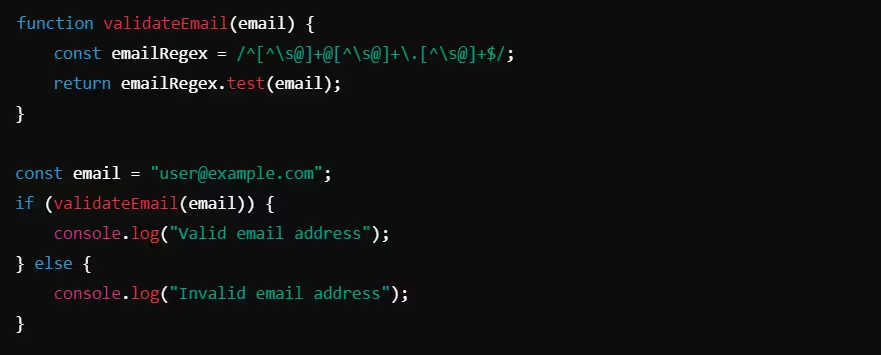
Example: Email Validation in JavaScript

Here, a regular expression ensures the email follows the correct format.
Input Sanitization
Input sanitization is the process of cleaning input data by removing or escaping potentially harmful characters, ensuring that it can be safely processed without introducing security risks. This is especially important when user input is rendered on a web page, passed into a database, or used in other sensitive operations.
Sanitization typically includes:
- Escaping special characters (e.g.,
<,>,",',&) to prevent XSS attacks. - Stripping or encoding dangerous characters in file uploads, URLs, or other critical input fields.
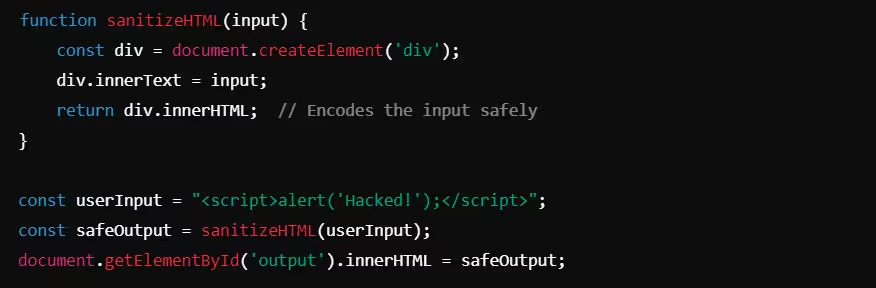
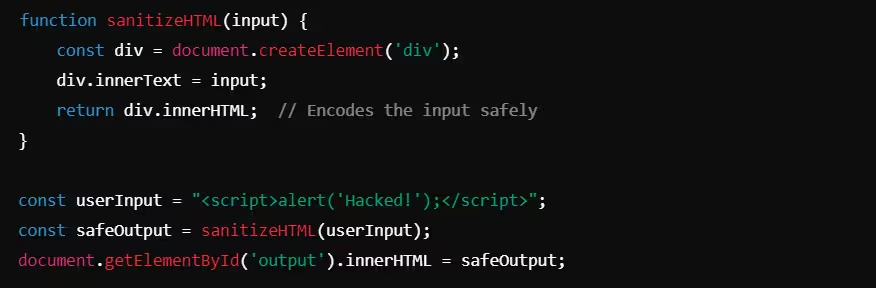
Example: Preventing Cross-Site Scripting (XSS) in HTML
To prevent XSS attacks, it is important to sanitize user inputs before rendering them on a web page. In this example, we sanitize an input string by encoding HTML characters.
JavaScript HTML Sanitization

This script creates a div element, safely sets the user input as the inner text, and extracts the sanitized output, preventing dangerous scripts from executing.
Example: Escaping SQL Queries in Python
When interacting with a database, SQL injection is a common threat. The safest way to avoid SQL injection is to use prepared statements or parameterized queries instead of directly inserting user input into SQL queries.

In this example, the parameterized query prevents the malicious user input from executing as part of the SQL query.
Best Practices for Input Validation and Sanitization
While validation and sanitization are powerful tools, their effectiveness relies on correct and consistent implementation. The following best practices help ensure your input handling is both secure and reliable:
Validate input on both client-side and server-side: While client-side validation enhances user experience, server-side validation ensures data integrity and security. Never rely solely on client-side validation, as it can be bypassed.
Use frameworks and libraries for security: Many web frameworks provide built-in security mechanisms to help with input validation and sanitization. For example:
- Django (Python): Automatically escapes output to prevent XSS.
- Spring (Java): Provides built-in validation annotations like
@Validand@Pattern. - Express.js (Node.js): Includes middleware like
express-validatorfor input validation.
Sanitize inputs before storage or display: Even validated data should be sanitized before being stored in a database or displayed on a web page. This ensures that even if a malicious payload gets past validation, it won’t cause harm.
Use regular expressions wisely: Regular expressions are useful for validating formats like email addresses, URLs, or phone numbers, but they should be carefully written to avoid overly permissive patterns that can be exploited.
Common Mistakes to Avoid
Even with good practices, certain pitfalls can weaken the effectiveness of validation and sanitization.
Trusting client-side validation only: Client-side validation is useful for providing immediate feedback to users, but it can be disabled or bypassed. Always validate input again on the server side.
Relying on blacklists: Blacklist validation, where you try to block specific dangerous input (like blocking certain characters), is error-prone and easily bypassed by creative attackers. Whitelisting is far more secure.
Inconsistent validation and sanitization: Ensure that validation and sanitization are applied consistently across all input sources, including forms, URLs, file uploads, and external data.
Input validation and sanitization are crucial components of secure coding practices. By validating inputs to ensure they meet expected criteria and sanitizing them to remove potentially dangerous content, you can protect your applications from a wide range of security threats, including SQL injection and cross-site scripting (XSS). Adopting these techniques, along with following best practices, will help you build more resilient, secure applications that can effectively handle user input in a safe manner.
Learn more about WNE Security products and services that can help keep you cyber safe.
Learn about How to Code Input Sanitization and Validation and other new best practices and newly exploited vulnerabilities by subscribing to our newsletter.
Subscribe to WNE Security’s newsletter for the latest cybersecurity best practices, 0-days, and breaking news. Or learn more about “How to Code Input Sanitization and Validation” by clicking the links below



